티스토리에 배너다는 법
다른 분들의 티스토리를 보면 아주 휘황찬란하다.
각종 효과와 배너가 너무나 멋지다.
우리도 이렇게 멋진 티스토리를 만들 수 있을까? 물론 가능하다.
티스토리는 재밌게도 html과 css를 수정할 수 있는 기능이 있다.
다른 분들도 이 기능을 이용해서 멋지게 수정한 것이다!
오늘의 포스트, 티스토리에 배너다는 법을 알려드리겠다.

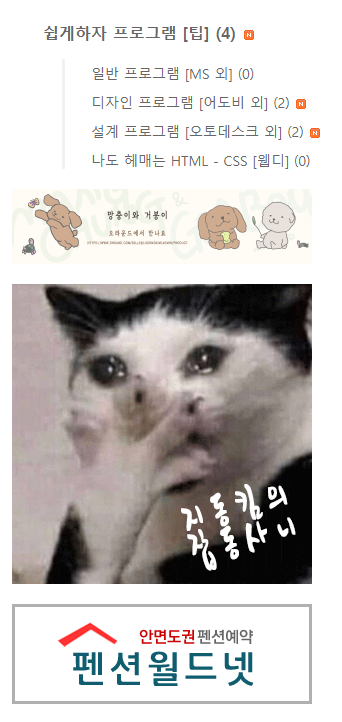
본인의 메뉴바를 열면, 위와 같이 배너가 달려있는 것을 볼 수 있다.
포토샵으로 이미지를 만들고, 이미지가 웹용으로 저장되어 있다면 얼마든지 티스토리에 이미지를 달 수 있다.
이미지를 웹용으로 저장하는 방법은 여러가지가 있으나 그 중 쉬운 방법을 알려드리겠다.
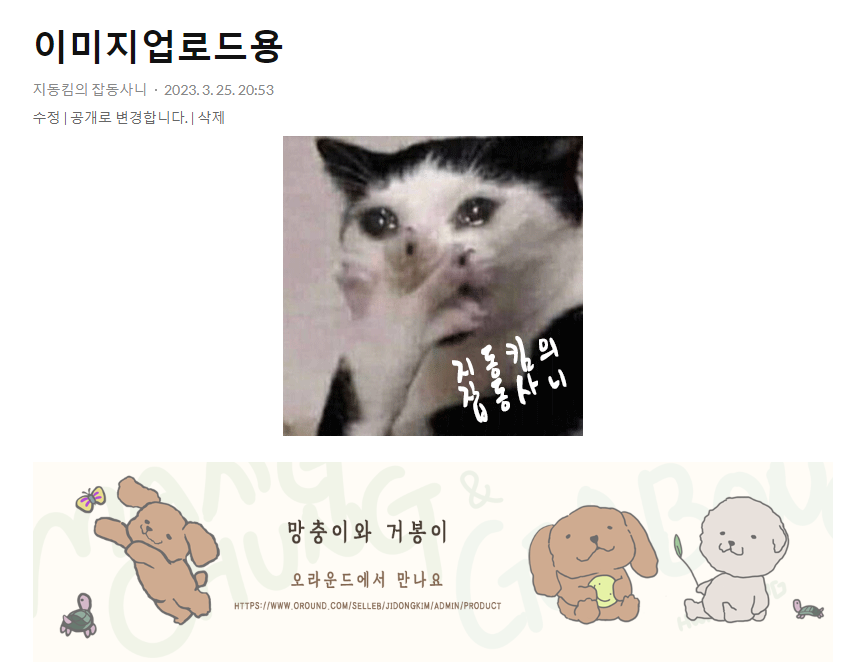
우선 다음과 같이 이미지 업로드 전용 게시글을 만들자

이제부터 이 게시글은 이미지 업로드전용 게시글이 되는 것이다.
자신이 사용하는 티스토리 스킨 사이드바 크기에 맞게 이미지 크기를 맞추어 배너이미지를 만들어 여기에 올리자.
본인은 letter 스킨을 사용중이어서 넓이 300px의 이미지를 만들었다.
넓이를 얼마로 해야할지 모르겠다면 알씨를 설치하자.
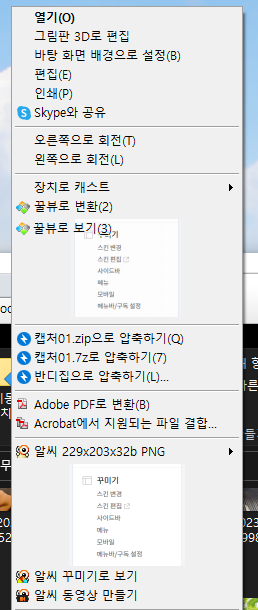
알씨가 설치되어 있다면 파일을 오른쪽 클릭해서 픽셀을 확인가능하다.
메뉴바를 열어서 사이드바 부분만 캡처도구로 캡처하여 크기를 알아보자.

위 이미지는 가로 229 * 세로 203 * 해상도 32의 PNG 이미지 인 것을 알 수 있다.
그렇다면 사이드바의 크기인 229보다 작은 사이즈의 이미지를 만들어야 하는것이다.
1. 배너로 사용할 이미지를 만들고(포토샵)
2. 이미지전용 게시글에 업로드 하였다면(티스토리 게시글 업로드)
3. 스킨을 편집할 수 있다.(관리자페이지 수정)
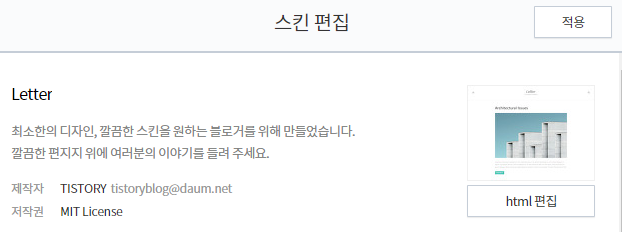
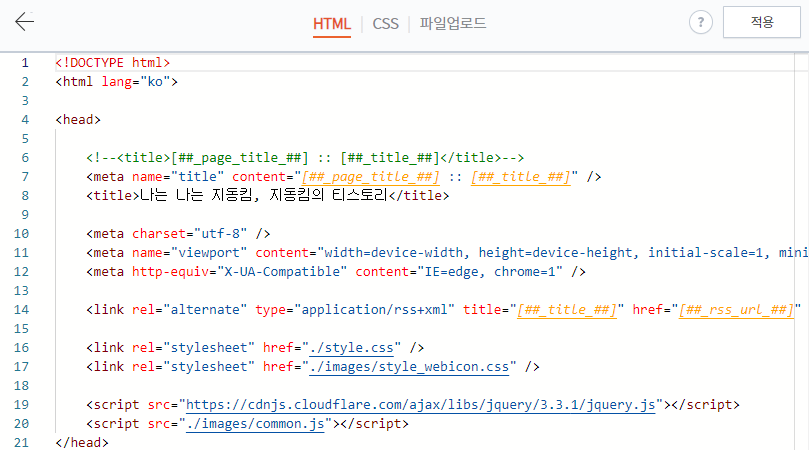
이제 관리자 페이지로 가서 꾸미기 탭의 스킨 편집을 누른다.

스킨편집을 누르면 오른쪽에 창이 한개 나타나는데 여기서 html편집을 누른다.


뭔가 알 수 없는 것들이 잔뜩 나타났지만, 어렵지 않다.
1. 배너를 달 위치를 찾고
2. 배너를 달아주는 코드만 붙여넣으면 된다.
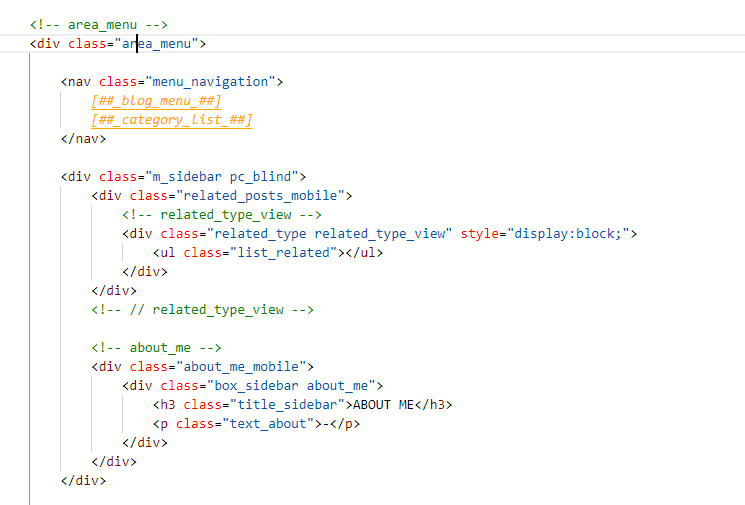
우리는 메뉴 사이드바에 배너를 달거니까 이것과 관계있어 보이는 부분을 찾으면 된다.

감사하게도 코더들은 코딩할때 사용자가 유추하기 좋게 이름을 만들어준다.
area_menu = 메뉴가 있는 부분이라는 뜻이다.
m_sidebar pc_blind = 모바일 사이드바이면서 피씨일 땐 안보이는 부분이라는 뜻이다.
about_me_mobile = 모바일에서 봤을때 나의 정보가 나온다는 뜻이다.
그렇다면 이 부분 어딘가에 입력을 하면 같은 부분에 배너가 뜬다는 뜻이다.

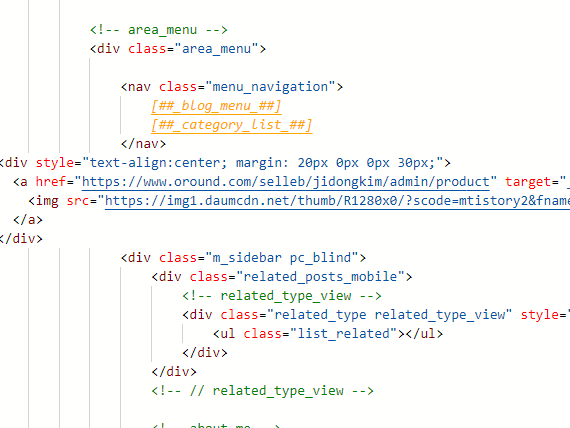
본인은 다음 위치에 배너를 입력했다.
주의할 점은, html은 위아래에 문이 있는 박스같아서 열린 부분이 있으면 닫는 부분이 있어야 한다.
열려있는 것 안에 뭔가를 넣어버리면 박스안에 박스를 넣는것과 같다.
<nav> <- 박스를 연다.
내용
</nav> <- 박스를 닫는다.
슬래시가 들어간 괄호가 닫는 코드다.
그러므로 위처럼 닫힌 </땡땡땡> 코드를 찾아서 그 아래로 코드를 넣어주자.
<div>
<a href="클릭하면 이동할 주소" target="_blank" >
<img src="이미지주소" alt="이미지가 안뜨면 띄울 내용">
</a>
</div>클릭해서 이동할 주소가 없다면 #을 넣거나 다음처럼 입력하면 된다.
<div>
<img src="이미지주소" alt="이미지가 안뜨면 띄울 내용">
</div>이렇게만 넣어도 이미지가 뜬다.
이미지주소는 아까 업로드한 게시글에서 다음 방법으로 가져오면된다.

이 주소를 아까전의 img src=" 이미지주소" 부분에 넣어주자.
저장을 누르고 새 창을 띄워 새로고침을 하면 짠! 메뉴 사이드바에 배너가 달렸다.
자 이제 심화편이다.
이미지를 띄우는데에는 성공했는데 몬가...몬가다.
조정이 필요한 순간이다. 코드를 다음과 같이 변경하자.
<div style="text-align:center; margin: 20px 0px 0px 0px;">
<a href="클릭하면 이동할 주소" target="_blank" >
<img src=" 이미지주소" alt="이미지가 안뜨면 띄울 내용" style="width:100%;max-width:300px;">
</a>
</div>*text-align:center = 중앙으로 배열한다는 뜻이다.
여기서 margin: 0px 0px 0px 0px을 변경해주면 이미지의 사방으로 여유공간이 생기게 된다.(시계방향이다)
max-width:300px는 이미지의 최대 넓이를 300px로 고정한 것이다.
본인은 다음과 같이 적용했다.
<div style="text-align:center; margin: 20px 0px 0px 30px;">
<a href="클릭하면 이동할 주소" target="_blank" >
<img src=" 이미지주소" alt="이미지가 안뜨면 띄울 내용" style="width:100%;max-width:300px;">
</a>
</div>
마진값을 변경하면서 알맞은 위치를 잡아보자.
성공! 이제 당신의 티스토리에도 멋진 배너가 달렸다.