-
chatGPT를 이용한 인용문 만들기쉽게하자 프로그램 [팁]/나도 헤매는 웹&코딩 [웹&파이썬] 2023. 3. 29. 22:48728x90
인공지능의 성장이 매섭다, 조만간 내 자리를 빼앗을 것 같다.
요새는 인공지능이 홈페이지도 만들고 동영상도 만든다...무섭다...
하지만 여전히 단점은 아직 남아있다. 아직 인공지능은 유지관리에는 멕아리가 없다.
'인공지능이 사람보다 오류도 잘잡고 수정도 잘하는데 무슨 말이냐?'
클라이언트 전화를 받거나 사람 눈에는 이상해보이는 자잘한 부분 수정 등 서비스업에는 아직은 적응을 못했다 이 말이다
그러니 아직 인공지능이 우리를 대체하지 못하는 동안은 우리가 인공지능을 이용해 먹어야 한다.
chatGPT를 활용하여 이 녀석의 멋진 요소들을 손안대고 코풀어 써먹자

인공지능에게 인용문 하나를 요청해보았다. 다음은 어제 소형 홈페이지를 만들면서 꾸밀거리가 필요해 chatGPT에게 인용문을 물어본 사례이다.
첫 질문에는 시덥잖은 코드를 내놓더니 더 내놓으라고 몇 번 모가지잡고 흔들었더니 꽤 쓸만한 코드를 내놓는다.
HTML
<blockquote class="quote" cite="https://example.com"> 인용할 내용을 입력하세요. <cite>인용 출처</cite> </blockquote>CSS
.quote { background: linear-gradient(to right, #ff9a9e, #fad0c4); border: none; border-radius: 15px; box-shadow: 0 10px 20px rgba(0,0,0,0.3); color: #fff; font-family: 'Poppins', sans-serif; font-size: 1.5rem; font-weight: 300; line-height: 1.6; margin: 30px auto; max-width: 700px; padding: 30px; position: relative; text-align: center; } .quote:before { content: "\201C"; color: #fff; font-family: 'Montserrat', sans-serif; font-size: 5rem; font-weight: 700; left: 30px; position: absolute; top: -15px; } .quote:after { content: "\201D"; color: #fff; font-family: 'Montserrat', sans-serif; font-size: 5rem; font-weight: 700; bottom: -15px; position: absolute; right: 30px; } .quote cite { display: block; font-size: 1rem; font-style: normal; margin-top: 1.5rem; text-align: right; } .quote cite:before { content: "\2014 \0020"; } .quote cite a { color: #fff; text-decoration: none; }오...그라데이션 배경과 사방에 라디우스, 박스 섀도우에 폰트 패밀리....ㅋㅋㅋㅋㅋ(폰트는 넘어가자)
그래도 폰트 두께감에 제대로 된 마진값, 최대넓이에 포지셔닝까지 구성이 아주 꽉찬다.
일단 넣어달라는 거 다 넣었으니 여기서 네 맛대로 해드세요 느낌의 코드다 ㅋㅋㅋㅋ
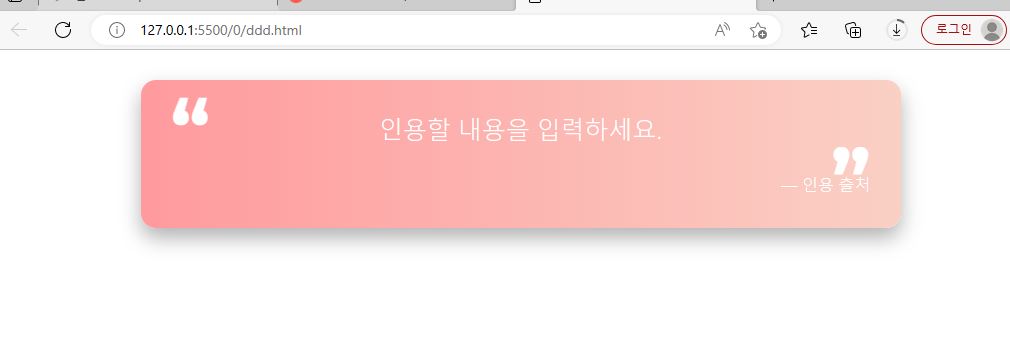
꽉찬 코드만큼이나 결과물도 아주 꽉차다

의외로 요즘 너낌으로 잘 뽑은 코드다. 생각보다 괜찮게 뽑는다...!?

반응형에도 잘 적응한다. 그동안에는 코드에 계속 오류가 있어서 몇 번씩이나 '이거 맞아? 이거 아님?' 하고 되물었는데
오늘은 아주 잘나왔다.
아주 마음에 든다.
나는 인용문 컨텐츠와 cite를 삭제하고 컬러와 폰트 정도만 수정해서 바로 실무에 썼다.
내가 손으로 써내려가는 코드보다 훨씬 보기좋고 수정이 용이하다...
우리는 여기에 배경색만 바꿔보자.
글자가 하얀색인데 배경색이 여려서 잘안보인다. 간단하게 색상을 변경해보자.


포토샵을 열어서 색상코드를 확인하자. 색상코드는 검색창에 color code로 검색하면 나오는 많은 사이트를 이용해도 좋고 간단하게 포토샵을 열어서 찍어도
된다.
나는 #ab19ca, #161e84 로 선택했다.

백그라운드색상을 바꿔줬다. 회사에서는 아직도 드림위버를 쓰는데 집에서까지 드림위버 보기 싫어서 비주얼스튜디오를 켠다...여러분들도 처음 이런거 배울때는 비주얼스튜디오처럼 새로나온 제품으로 배우세요...
구형은 코드를 써도 색상이 똑같아서 눈에 잘 안보임...(주저리)

아주 이쁜 색이 나왔다. 색상만 바꿔도 이쁜 인용문이 만들어졌다.

이런식으로 배너 만들기도 가능하다.
728x90'쉽게하자 프로그램 [팁] > 나도 헤매는 웹&코딩 [웹&파이썬]' 카테고리의 다른 글
[파이썬 딥러닝_1] 넘파이&맷플롯립 (2) 2023.04.19 chatGPT와 함께하는 파이썬 독학 - 1 (0) 2023.04.04 파이썬 설치 & 파이참 설치방법 (0) 2023.04.04 티스토리에서 줄바꿈이 안될때 (0) 2023.03.27 티스토리에 배너다는 법 (0) 2023.03.27